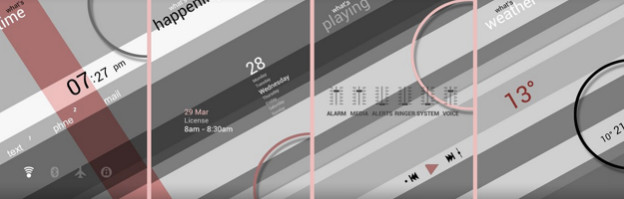
Виджеты, одна из основополагающих концепций интерфейса в Android. Вместо того, чтобы постоянно запускать приложение, достаточно беглого взгляда на экран и необходимая информация получена.
При этом спектр отображаемой информации просто огромен, начиная от банальных виджетов часов, погоды и календаря и заканчивая показаниями с внешних устройств, таких как термометры, шагомеры и т.п.
Создание виджета требует навыков разработки, что приводит к засилию стандартных погодных виджетов на смартфонах большинства пользователей. Ведь где взять уникальный виджет, да еще чтобы на нем была полезная информация? Но не все так печально. Есть решение, которое называется UCCW – Ultimate Custom [Clock] Widget.
Как следует из названия, это универсальный настраиваемый виджет часов, позволяющий создавать собственные информеры с достаточно разнообразной функциональностью. Название UCCW наследовано с ранних версий, когда приложение было ориентировано на виджеты часов. На данный момент, вторая буква «C» в названии никак не расшифровывается, так как приложение вышло из детского возраста и стало иметь более широкие возможности, нежели создание виджетов разнообразных часовых механизмов.
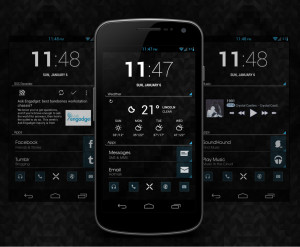
UCCW – это универсальная заготовка для создания собственных виджетов, которая позволяет создать уникальный стиль оформления и вывести какую-либо системную информацию на рабочий стол.
При помощи UCCW возможно серьезно кастомизировать рабочий стол, а наилучших результатов добиться в связке с альтернативным ланчером, позволяющим устанавливать разный размер иконок и изменять сетку рабочих областей.
Базовые принципы
После установки приложения UCCW, в списке доступных виджетов появятся заготовки. Это пустышки, которые требуется наполнить контентом.
На данном этапе многие новички удаляют приложение, так как возникает двойное непонимание:
- что это такое и почему у него такой высокий рэйтинг в Google Play;
- как это настроить и что тут вообще делать.
Заготовки бывают разных размеров от 1х1 до 4х4, а в случае использования стороннего ланчера, появляется возможность использовать шаблоны вплоть до 5х2.
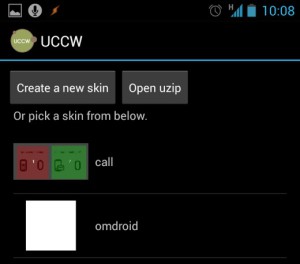
На данном этапе требуется установить шаблон на рабочий стол, после чего откроется окно настройки виджета. Где будет предлагаться:
- Create New Skin — создать новый скин с нуля;
- Open uzip — открыть существующий скин.
uzip – внутренний формат UCCW, в котором хранятся созданные виджеты, позволяет обмениваться скинами между пользователями
Нас интересует создание нового, после выбора данного пункта, на рабочем столе появится виджет в виде пиктограммы, предлагающей на неё нажать.
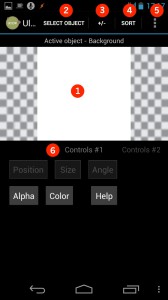
Откроется основное окно приложения, где по центру расположена подложка виджета, на которую мы и будем добавлять интересующую нас информацию. Но обо всем по порядку:
- Рабочая поверхность, на ней размещаются все элементы и она будет в итоге отображаться на виджете.
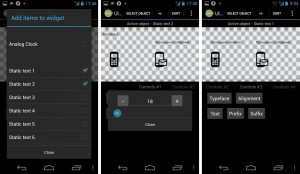
- Селектор объектов, в нем отображаются все добавленные на рабочую область элементы, служит для переключения между ними.
- Меню добавления/удаления элементов.
- Сортировка объектов, настраивает порядок следования объектов в проекции. Т.е. у вас есть объект картинка, который перекрывает надпись, через это меню вы сможете изменить порядок и переместить картинку вниз.
- Меню настроек, служит для импорта других скинов, что позволит их отредактировать, сохранения собственных, связи с разработчиками, переключения режима работы и общих настроек.
- Блок управления, он многостраничный, переключения между страницами осуществляется росчерками. Набор настроек для каждого элемента отличается, как и их количество.
Таким образом, у нас появилось базовое понимание, что тут вообще происходит. Для начала создадим простейший виджет, например информер пропущенных звонков и смс, позволяющий при тапе по нему перейти в приложение сообщения или открыть звонилку.
Создаем виджет
Для реализации задуманного, потребуется подготовиться и подобрать иконки для SMS и Звонков.
Подобрать иконки можно на Findicons
- Звонки
- SMS
Выбираем виджет 2х1 и приступаем к настройкам.
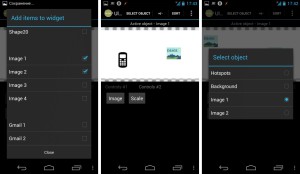
Первым делом добавляем наши иконки, для этого нажимаем +/- и находим там последовательность элементов Image, выбираем Image 1 и Image 2 — это означает, что в виджет будет добавлено два изображения.
После этого в рабочей области появится две заготовки. Чтобы начать редактировать изображение, нужно войти в меню селектора объектов и там выбрать Image 1 или Image 2, в нижней части появятся элементы управления свойственные для этого объекта.
Для смены изображения на выбранные нами, делаем росчерк влево на блоке управления и переходим на вторую закладку, где нажимаем кнопку Image, изображение можно выбрать из разных источников, поэтому действуйте по своему усмотрению, в результате изображение появляется на рабочей области.
После того как изображение выбрано, можно изменить его размер, для этого служит опция Scale.
Позиционируем его при помощи кнопки Position перемещаем объект на требуемую позицию. Для ускорения процесса, можно активировать пункт Faster movement.
Таким образом, позиционируем наши изображения на рабочей области и подбираем для них размер. После чего приступаем к работе с текстовыми объектами.
Для этого добавляем элементы Static Text, аналогично тому, как это было сделано с изображениями.
После добавления текстовых блоков, выбираем их через селектор объектов.
На первой закладке Controls #1 можно изменить размер текста через пункт Size, после чего переходим на третью закладку блока управления Controls #3, где нам нужен пункт Text, в открывшемся окне вводим текст:
- для Static Text 1: Пропущено вызовов
- для Static Text 2: Пропущено сообщений
После чего возвращаемся на первую закладку и позиционируем текст в соответствии с изображением.
Мы создали статические элементы, которые не изменяются ни при каких условиях, теперь переходим к созданию динамических.
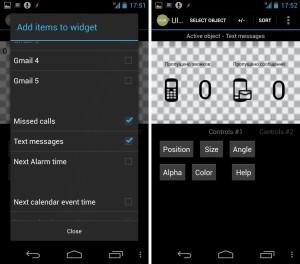
Для добавления информации о пропущенных вызовах и сообщениях, открываем пункт +/- и находим там элементы: Missed Calls и Text Messages, добавляем их на рабочую область,
Все опции для настройки данных элементов совпадают с таковыми для Static Text, поэтому смело меняем размер и позиционируем блоки в соответствии с приложенным рисунком.
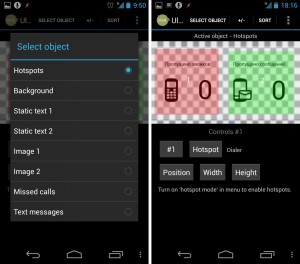
Вот и готов виджет на рабочий стол, который уже может показывать информацию, но пока остается не активным. А для этого требуется переключиться в режим Hotspots селектора объектов.
Hotspots — служат для определения областей, в которых будут отрабатываться тапы на виджете и позволяют привязывать к данным действиям определенные события:
- запуск приложений установленных в системе;
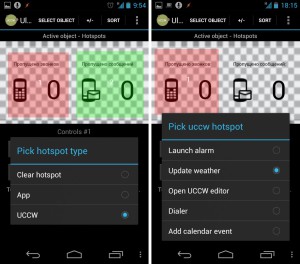
- определение действий UCCW (обновление погоды, запуск приложения часы, открытие редактора UCCW для правок виджета, запуск звонилки и добавления события в календарь).
Обратите внимание, при добавлении новой активной зоны, она не видна на экране и для её вытаскивания нужно использовать Position, тащить требуется вниз.
После того как она появилась на экране, возможно изменить её размер и назначить действие.
Для нашего виджета выбираем запуск приложения SMS/MMS в пункте App, для вызова звонилки используем UCCW → Dialer.
Добавление второй зоны производится при нажатии кнопки #1, но это скорее не добавление, а активация предустановленных hotspots.
После того как вы сделали все настройки, переходим в меню настроек и выбираем Save/Export skin, задаем имя и сохраняем его в системе. После чего нажимаем Hotspots mode и виджет появляется на рабочем столе. Но не обошлось без нюансов. Тап зоны не активны, для их активации нужно удалить виджет, создать новый и при создании выбрать только что сохраненный вариант, на рабочем столе появится иконка с предложением начать редактировать, тап по ней активирует ваш виджет.
Полученный результат: виджет 2х1, который может быть масштабирован стандартными средствами Android 4.x. Создание виджета занимает менее 15 минут времени и позволяет существенно сократить количество установленных в системе программ, заменив их одним универсальным решением в лице UCCW.
Описание элементов UCCW
Так как приложение англоязычное, то возьму на себя смелость, привести полный список всех возможных объектов и список их свойств, что позволит разобраться в приложении не зная языка. По большому счету ничего сложното там нет и создание пары виджетов позволит в дальнешем легко оперировать всеми функциями без подглядывания в эту шпаргалку.
Объекты доступные для добавления
- Time — текущее время, возвращается в формате установленном в телефоне;
- Date — возвращает дату в формате 24 ЯНВ 2013, чт, поддается настройке;
- Hour — показывает текущий час, без минут;
- Minute — показывает минуты;
- Hour/minute separator — возвращает разделитель между часами и минутами, для нашего региона это :
- Am/Pm — возвращает текстовое значение Am/Pm: до полудня и после полудня соответственно, актуально для пользователей, у которых установлен 12 часовой формат времени;
- Day of the month — отображает текущее число месяца;
- Day of the week — показывает день недели в текстовом виде: понедельник, вторник, среда и т.д.;
- Month — показывает сокращенную запись месяца: янв, фев, мар и т.д.;
- Year — возвращает четырехзначное значение текущего года: 2013;
- Week of the year — номер недели в году, числом;
- Week bar — неделя в виде строки: пн вт ср чт пт сб вс
- Analog Clock — показывает стрелки аналоговых часов, минутную и часовую. Циферблат подбирается самостоятельно;
- Static Text (возможно добавить до 7 штук) — текстовое поле, позволяет отображать любой статичный текст;
- Battery Level — показывает уровень заряда АКБ в процентах;
- Battery Status — отображает статус АКБ: заряжается, разряжается;
- Battery Bar — визуально отображает состояние заряда в виде горизонтальной полосы;
- Battery Circle — визуальное отображение заряда в виде кругой диаграммы;
- Location — показывает текущее местоположение на английском;
- Current Temperature — текущая температура, по данным Yahoo Weather, Цельсии или Фаренгейты в зависимости от настроек приложения;
- Current Conditions — описание погодных условий (snow, rain, light snow и т.д.), на английском, возможно перевести самостоятельно, об этом ниже.
- Current Humidity — влажность в процентах;
- Wind Condition — скорость ветра, направление не указывается;
- Icon – Current Conditions — иконка текущих погодных условий, может быть изменена на собственную;
- Today — отображает текущий день недели, дублирует Day of the week, отображается на английском;
- Today’s minimum temperature — отображает минимальную температуру на текущий день;
- Today’s maximum temperature — максимальная температура на текущий день;
- Today’s conditions — описание погодных условий в целом за день, в отличии от Current Conditions, — где возвращается значение на текущий час;
- Icon forecast day 1 (today) — иконка с прогнозом погоды на сегодня;
- Tomorrow — возвращает день недели на завтра, на английском;
- Tomorrow’s minimum temperature — минимальная температура на завтра;
- Tomorrow’s maximum temperature — максимальная температура на завтра;
- Tomorrow’s conditions — погодные условия на завтра;
- Icon forecast day 2 (tomorrow) — иконка погодных условий на завтра;
- Shape (возможно добавить до 20 штук) — как следует из название, геометрическая фигура, объект позволящий создать на виджете различные фигуры: прямоугольник, овал, треугольник и т.д.;
- Image (возможно добавить до 4 штук) — добавление изображений;
- Gmail (возможно добавить до 5 штук) — отображает количество непрочтенных писем в gmail ящике, позволяет настроить отдельное отображение для меток;
- Missed Calls — количество пропущенных вызовов;
- Text Messages — количество непрочтенных SMS сообщений;
- Next Alarm Time — отображает время срабатывания будильника, в формате: пт 07:00;
- Next Calendar event time — показывает время следующего события в календаре в формате: время начала — время окончания;
- Next calendar event — выводит заголовок следующего события в календаре;
- Series clock — своебразные часы на которых информация о часах и минутах идет навстречу друг другу;
- Hour series — блок с часами, может быть представлен в виде окружности, либо линейки;
- Minute series — блок с минутами, аналогичен Hour series;
- AMPM series — аналогично Hour и Minutes series;
- Day of the month series — отображает отрезок дней месяца;
- Day of the week series — показывает дни недели;
- Month series — отображает месяцы в году;
- Year series — показывает год в строке, в которой также отображаются предыдущий год и последующий;
- Tasker Variables (возможно добавить до 20 штук) — позволяет вводить динамический текст через переменные из Tasker.
Tasker – автоматизатор частых задач на смартфоне, так называемый «Умный профайлер». Позволяет настраивать поведение смартфона в зависимости от внешних факторов: отключить звук с 23:00 до 07:00; включить Wi-Fi при приближении к дому; выключить синхронизацию данных при нахождении на работе и многое другое.
Общие свойства
При настройке виджетов в UCCW происходит обращение к свойствам объектов, большинство из которых являются общими, поэтому поговорим сначала про них.
Общие свойства можно разделить на две группы:
- свойства текстовых объектов;
- свойства графических объектов;
С текстовыми элементами все просто, они обладают одинаковыми настройками и единственное различие между ними, это тип отображаемой информации.
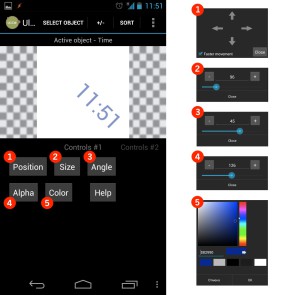
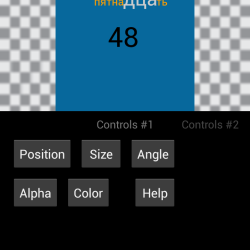
Controls #1
- Position — позволяет перемещать объект, для ускорения перемещения можно активировать опцию Faster movement. Также объект можно перетягивать просто подцепив его пальцем.
- Size — размер, варьируется в пределах от 0 до 400 пунктов. Элемент изменяет свой размер в реальном времени.
- Angle — угол поворота объекта, позволяет задать угол наклона объекта от –180˚ до +180˚.
- Alpha — регулирует прозрачность объекта, значения от 255 до 0, объект полностью непрозрачен, до полностью прозрачен соответственно.
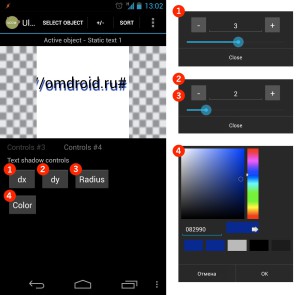
- Color — задает цвет. Выбор производится из палитры, для точного задания цвета можно использовать его HEX значение.
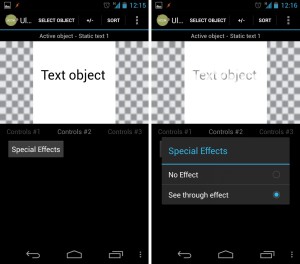
Controls #2
Содержит только один пункт — Special Effects, в котором, вроде как, можно выбрать эффекты, которые есть, но их немного — один, реализует что-то вроде частичной прозрачности объекта. В принципе, может быть использован при создании виджетов со стилизацией под постаревшие и поблекшие от времени надписи.
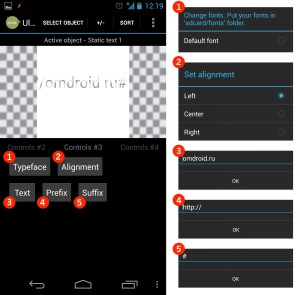
Controls #3
Один из самых важных пунктов для оформления текста.
- Typeface — позволяет выбрать шрифт для текста. Шрифты можно взять свои, для этого их нужно положить в папку по адресу /sdcard/fonts/ и они появятся в списке доступных. Формат шрифтов, — стандартный TTF.
- Alignment — выравнивание текста, по левому краю, по правому и по центру.
- Text — в этом пункте задается отображаемый текст для Static Text элементов, у остальных текстовых элементов он неактивен.
- Prefix — текст идущий перед заданным в пункте Text, бесполезен для статичного элемента, но полезен для переменных, например при создании виджета с количество пропущенных сообщений.
- Suffix — текст идущий после введенного в поле Text, аналогичен Prefix.
Controls #4
В данном пункте производится настройка тени для текста.
- dx — смещение тени по оси Х (влево/вправо относительно основного текста).
- dy — смещение тени по оси Y (вверх/вниз относительно основного текста).
- Radius — увеличение тени относительно основного текста, по умолчанию установлено значение 0, поэтому тени нет. Разработчику следовало поместить этот пункт первым, так как только после него можно приступать к настройки смещений тени.
- Color — цвет тени.
Это были базовые методы работы с любыми объектами, теперь перейдем непосредственно к работе с каждым элементом по отдельности. Все элементы можно разбить на логические блоки: Часы, Аккумулятор, Погода, Фигуры, Изображения, Переменные+Tasker.
Часы
В этот блок входят все элементы, которые каким-либо образом связаны с временем. Их условно можно разделить на следующие подгруппы:
1. Текстовые — Time, Date, Hour, Minute, Hour/minute separator, Am/Pm, Day of the month, Day of the week, Month, Year, Week of the year, Week bar.
2. Графические — Analog Clock, Series clock, Hour series, Minute series, AMPM series, Day of the month series, Day of the week series, Month series, Year series.
Time
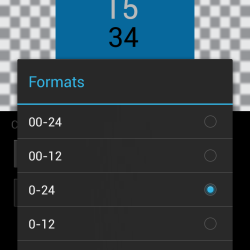
Добавляется Controls #5, в котором возможно выбрать формат времени:
- 00–24, — результат 01:25, т.е. перед одинарным значением будет стоять 0, что позволяет сохранить разрядность и избавиться от прыгающей ширины элемента на виджете;
- 00–12, — аналогично предыдущему, но в 12-ти часовом формате;
- 0–24, — результат 1:25, т.е. разрядность меняется в зависимости от времени суток;
- 1–12, — думаю все дагадались.
Второй пункт Separator, отвечает за настройку разделителя между часами и минутами. Например, можно совсем убрать разделитель и получить часы в военном стиле ( у американских военных на часах нет разделителя).
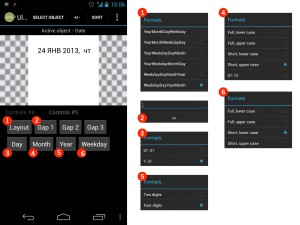
Date, Hour, Minute, Am/Pm
Однотипные элементы выводящие информацию о дате, часе и минуте.
Все настройки этих элементов собраны в Controls #5, а самые обширные они у даты.
- Layout — отвечает за формат вывода даты, можно настроить любую последовательность отображения дня недели, месяца, числа, года. Зачем было делать такой огромный список, загадка. Вполне можно было обойтись текстовым полем, в которое вводить сокрашения для даты, месяца, года и дня недели в формате d m y w, и переставляя данные пункты добиваться необходимой последовательности.
- Gap 1–3 — по сути это суфиксы для даты, месяца и года, позволяющие выставить отступ или приписать символ после самого параметра. Позволяет легко избежать склеивание данных, а для года поставить букву — г.
- Day — отвечает за формат даты 01–31 или 1–31, опять же легко решается при вводе указанием dd или DD, но автор зачем-то продолжает городить множество разнообразных менюшек.
- Month — тут поразнообразнее, месяц может быть представлен числом (01–12) или же текстом, причем текст может быть кратким (янв, фев) либо полным (январь, февраль), а также набран строчным или прописными буквами.
- Year — все просто, двухзначный или четырехзначный формат.
- Weekday — день недели, аналогично месяцу, с той только разницей, что нет возможности цифрового отображения.
Минуты и часы не менее любопытны. Настраиваются они абсолютно одинаково, поэтому рассмотрим их совместно.
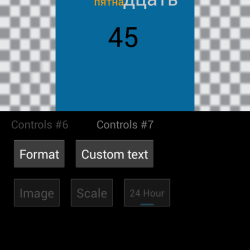
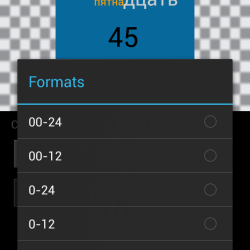
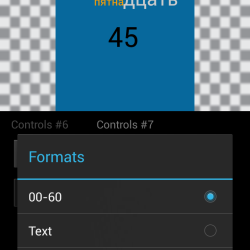
Для настройки доступно аж 7 разных закладок. На последней выставляется формат в котором будет отображаться время. Разница между минутами и часами только в том, что форматов для часов предусмотрено больше. Но с ними то все ясно и никаких сложностей нет. Плюс выбирая классические форматы, мы оставляем неактивными вкладки 5 и 6. Присутствует отдельный формат Text, который выводит информацию прописью.
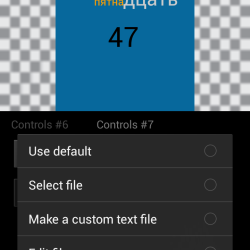
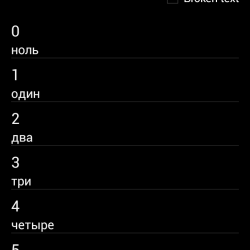
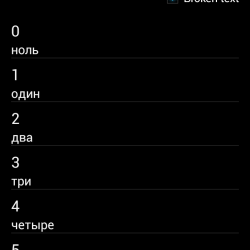
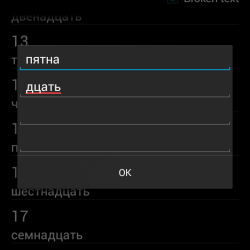
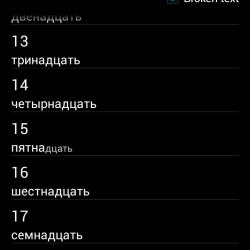
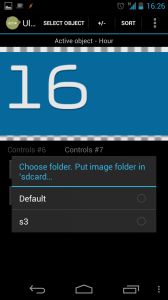
Для входа в режим правки выводимого текста, требуется нажать Custom text и там выбрать Make a custom file вы попадете в окно, где указаны строки с числами от 1 до 24 (или 60 для минут), где можете вписать собственный текст. Чек бокс Broken text позволят делать разрывы в тексте, в таком случае вы сможете настроить каждую часть отдельно.
Более дательно с методами настройки текста можно ознакомиться на скриншотах ниже, а если что-то осталось неясным, — спросить в комментариях.
При этом позволяется сделать до 3-х разрывов текста, в таком случае отображаться они будут поочередно.
Подобное разнообразие позволяет сделать виджет, на котором время будет показываться в стиле: пора вставать, завтрак, обед, ужин и т.п. Все ограничивается только вашей фантазией.
Второй важный момент, это установка изображения вместо цифр.
Для того чтобы использовать собственные изображения, вы должны подготовить их в формате png и дать имена вида:
0.png, 1.png … 9.png
после чего данные файлы требуется перенести в папку /sdcard/UltimateCustomClockWidget/image_fonts/<ваша папка>/*.png
После этого файлы появтся в списке и появится возможность их использования.
Hour/minute separator, Day of the month, Day of the week, Month, Year, Week of the year, Week bar
Оставшиеся нерасмотренными элементы управления временем, по сути не являют собой ничего особенного. Использовать изображения не позволяют, так что все настройки сводятся к частным случаям ранее расмотренных компонентов.
Небольшой интерес представляет Week bar — полоска дней недели, можно использовать для занятия пустого места, плюс неплохо выглядит даже без настроек.
Продолжение следует…