Как часто мы сталкиваемся с ситуаций, что есть прекрасное приложение с отличным функционалом, но с точки зрения интерфейса полная беда. Кнопки и формы расставлены по принципу, чтобы работало. При первом же взгляде не подобные творения, становится ясно, автор программист и не считает качественный интерфейс чем-то необходимым для хорошего рейтинга.
Два моих любимца в этом «цирке уродцев», это Tasker и Titanium backup.
Лучшие образцы функциональности в своей сфере обладают невероятно запутанным интерфейсом.
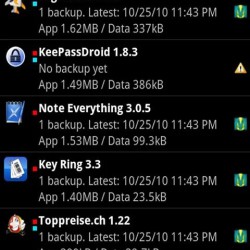
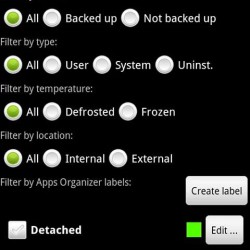
- Titanium Backup
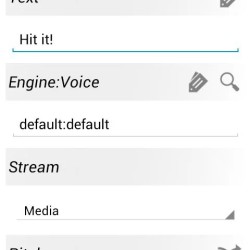
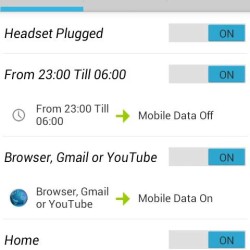
- Tasker
- Tasker
- Titanium Backup
А в современном мире вопрос удобства использования стоит на первом месте. И пусть приложение не обладает идеальным дизайном, но к логике его использования стоит подходить с особым вниманием.
Поэтому среди разработчиков, не только мобильных, присутствует несколько итераций при разработке приложений.
- Проработка общей идеи приложения
- Подготовка пользовательских сценариев, в которых максимально подробно описывается возможное поведение пользователя при взаимодействии с приложением
- Создается карта взаимодействия между экранами и макет интерфейса
- Качественный дизайн, нарезка графики и подготовка макетов к верстке
- Разработка и тестирование
Как видно из изображения, продумывается каждый экран приложения, автор тратит много времени на анализ поведения пользователя, постоянно вносит правки.
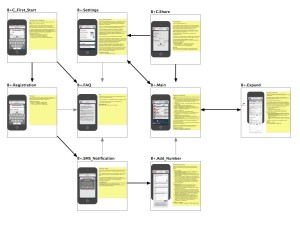
Но помимо логики в одном экране, нельзя забывать и о логики взаимодействия между экранами.
В целом создание приложения полностью подчиняется правилам любого проектирования: «Семь раз отмерь, один раз отрежь». Так и в разработке приложений, нужно потратить много времени на осмысление интерфейса, попробовать как оно работает, после чего принять решение, стоит ли это делать именно так или логичнее подумать еще немного и сделать иначе.
Можно конечно постоянно менять программный код, а можно поступить менее затратным способом. Использовать средства для быстрого макетирования интерфейса. С развитием мобильных устройств, стало появляться все больше программных пакетов для решения данной задачи.
Я перепробовал множество решений, начиная от сверхпопулярных он-лайн инструментов Cacoo, Balsamiq, iPlotz, а также прошелся по десктопным приложениям, начиная с Adobe Fireworks и заканчивая бесплатным Pencil. Но по простоте использования, уровню поддержки и скорости работы, равных нет Wireframe Sketcher.
Все онлайн инструменты удобны с точки зрения коллективной работы, результат видят и правят другие члены команды, но в моем случае это неактуально, так как прототипирование это моё хобби, а вот недоступность сервиса в офлайне делает невозможным его использование без Интернета. Так что вариант использования облачных решений отпал сам собой. Не говоря уж о том, что скорость работы и отзывчивость интерфейса Web-приложений пока далека от их настольных аналогов.
А вот с стационарным ПО пришлось повозиться. Основными приоритетами было:
- возможность создавать собственные объекты;
- скорость работы;
- сетка с изменяемым шагом для привязки объектов и гибкие средства по их группировке и выравниванию;
- наличие возможности экспортировать результат в HTML;
- поддержка Screenflow средствами редактора;
После длительных поисков, окончательно остановился на Wireframe Sketcher.
Wireframe Sketcher
Продукт написан на Java, что дает ему преимущество кросс-платформенности.
Доступен для Windows, OSX и Linux (присутствует в магазине приложений Ubuntu). При этом регистрационный ключ можно использовать на любой ОС. Что меня крайне выручило, когда я продал старый MacBook Air и в период перед покупкой нового использовал нетбук Samsung NC10 под управлением Elementary OS.
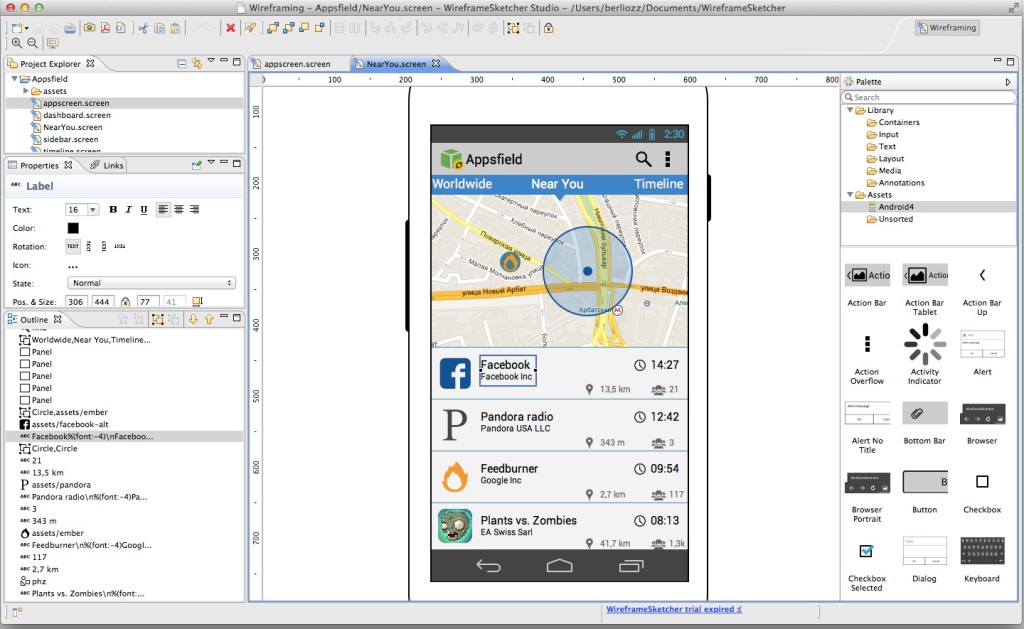
При первом запуске мы видим окно редактора, которое состоит из нескольких рабочих областей. Каждую область можно переместить, закрыть или сделать основной на некоторое время, в этот момент остальные сворачиваются.
В верхней части присутствует панель инструментов, реализующая базовые возможности управления проектом и объектами макета:
- создание нового проекта, функции печати и экспорта документа;
- копирование/вставка объектов на макете;
- операции отмены и повтора действия;
- распределение объектов по слоям;
- функции выравнивания объектов;
- операции группировки/разгрупировки набора объектов;
- масштабирование и предпросмотр;
В левой части основного экрана присутствует три вспомогательных окна:
- Project Explorer — отвечает за отображение структуры проекта. Тут можно создавать папки, размещать в них ресурсы и именно тут хранятся все экраны макета;
- Properties и Links — тут расположены свойства каждого объекта, при этом их набор отличается в зависимости от типа. Вторая закладка Links отвечает за возможность привязать ссылку на другой экран к какому-либо элементу, что позволяет создавать кликабельные макеты;
- Outline – отображает список элементов на макете. Все объекты расположены в виде стопки, первый в списке, тот что лежит на самом нижнем слое, соответственно последний — верхний. Объекты можно перемещать мышкой.
В правой части экрана расположена Palette (Палитра объектов). По умолчанию на ней доступны только базовые элементы, такие как линии, текстовые блоки и небольшой набор для веб дизайна. Но наборы в палитру можно добавлять с официального сайта. Для этого требуется кликнуть правой кнопкой в данном окне и выбрать пункт Add Assets from Mockups Gallery…
Со списком доступных наборов можно ознакомиться в галерее на официальном сайте. Из актуального и наиболее востребованного:
- мобильные платформы: Android, iOS, Windows Phone;
- для Web разработки: Bootstrap и генератор сетки для верстки;
- а также набор иконок на любой вкус, не считая возможности выбирать свои.
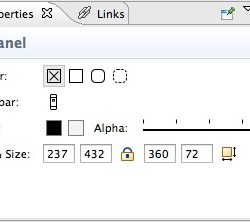
Сам принцип использования редактора очень прост. Все элементы на рабочую область вытаскиваются стандартным Drag&Drop движением мыши. Свойства элементов настраиваются в соответствующей панели и сложностей не вызывают.
- Свойство прямоугольной области
- Свойства для иконок
- Свойства внешнего изображения
- Свойства текстового элемента
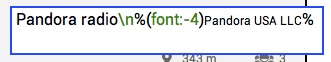
За исключением свойств текстовых элементов, так как помимо настройки базовых параметров, относящихся к всему блоку, можно настраивать внешний вид букв и слов внутри блока. Информация об этом есть в справке к приложению, поэтому ограничусь скриншотом экрана.
В редакторе это выглядит следующим образом: при вводе текста просто начинаете набирать определенный блок с указанным выше форматированием.
Еще один важный момент при работе с макетами, это возможность указывать ссылки на другие страницы. Для этого используется закладка Links, выбираете объект, переходите в раздел Links и в указанном текстовом поле вводим название экрана, на который требуется сделать переход. Объект обладающий ссылкой помечается в виде жёлтего кружка с иконкой звена цепи.
В принципе подобных знаний вполне достаточно для начала работы с Wireframe Sketcher. За этой кажущейся простотой скрывается поистине огромная мощь.
С опытом, Вы научитесь создавать собственные объекты. Зачем создавать собственный объект? Все просто. Например, у вас есть блок содержащий любую пользовательскую информацию, которые встречается достаточно часто на разных экранах. Вместо того чтобы копировать и вставлять его на каждом экране, вы делаете свой объект и вставляете его где требуется. А в случае если потребуется внести правки, Вы просто исправляете созданный объект и изменения появляются на всех экранах где он используется.
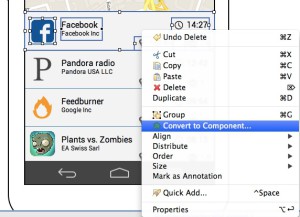
Для создания своего объекта, просто выделите элементы, которые желаете в него включить, нажмите правой кнопкой мыши и выберите пункт Convert to component.
После этого появляется окно, в котором требуется дать название компоненту. Для вставки созданного объекта, требуется вставить элемент Component, находящийся в Palette → Layout.
Совет №1:при создании собственных компонентов, рекомендую использовать отдельную папку, куда они будут сохраняться, это существенно упростит навигацию в большом проекте.
Совет №2:если папку для собственных компонентов поместить в каталог Assets, то они будут доступны в поле Palette, что существенно упростит к ним доступ.
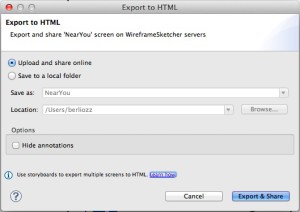
С ростом опыта и требований, появится желание просматривать кликабельный макет непосредственно на устройстве. Для этого можно использовать экспорт в HTML и иметь собственный Web сервер, на котором можно развернуть тестовую зону. А можно воспользоваться встроенной возможность экспорта макета в облако.
Небольшое замечание, чтобы правильно экспортировать кликабельный макет, у вас должна быть подготовлена карта переходов, что делается кликом правой кнопки мыши на папке с проектом и добавлением элемента Storyboard. По ссылке мы можете посмотреть пример такого экспорта.
Не обращайте внимание на слегка съехавшие шрифты, макет выполнен для iOS приложения, но в Linux и используется шрифт отличный от того, что прописан в iOS по умолчанию. Но главное, это возможность показать кликабельный макет нужным людям: программисту, дизайнеру, заказчику.
Логично предположить, что я, не являясь профессиональным дизайнером, программистом или проектировщиком интерфейсов могу ошибаться. Но как человек, занимающийся прототипированием мобильных интерфейсов в качестве хобби, утверждаю что Wireframe Sketcher один из лучших продуктов в своем классе.
Ложкой дегтя может стать только то, что стоимость лицензии составляет 99$ в год, но уже на второй год стоимость снижается до 30$, а учитывая регулярные обновления и отзывчивость разработчика (обычно отвечает в течении 12 часов), позволяет говорить что можно и раскошелится.
Подписочная логика вполне оправдана, продукту требуется развиваться, а так как сегмент ПО для прототипирования не очень большой, то бесконечно привлекать новых пользователей не получится, а развивать продукт нужно постоянно, так как этот рынок слишком динамичный. В итоге мы получаем хорошее ПО с офлайн доступом, возможностью экспорта данных в облако Wireframe Sketcher и отличный уровень поддержки.
Заключение
По итогам обзора отметим достоинства и недостатки данного продукта.
Достоинства
- кроссплатформенность (Windows, Linux, OSX);
- богатая библиотека компонентов с возможностью создания собственных;
- регулярные обновления и хорошая поддержка со стороны автора;
- наличие плагина для IDE Eclipse (актуально для разработчиков);
- развитые средства экспорта: PDF, HTML, Cloud HMTL, PNG;
- поддержка аннотаций, что существенно упрощает понимание задачи исполнителем;
- представление всех экранов макета в виде карты переходов (Storyboard);
- прекрасно реализованное выравнивание элементов (сетка, направляющие, относительно других элементов);
Недостатки
- нельзя использовать разные шрифты для разных проектов и разных текстовых блоков;
- нет возможности быстро реализовать вызов всплывающих окон, приходится использовать обходные варианты;
- нельзя давать собственные имена объектам в панели Outline, что может создавать проблемы при попытке быстро переместить нужный элемент на несколько слоев вниз;